OPENREC Webフロントチームでのインターン - CA Tech JOB 参加記
こんにちは。ほないです。 京都はまだ暑いですが、9月になりましたね。通った高校では9月初めに運動会があります。もうそんな季節かぁとぼやいています。
先月、大学の夏休みを利用して、株式会社CyberZ の OPENREC.tv というサービスの開発チームでインターンをしてきました。サイバーエージェントの就業型インターン「CA Tech JOB」で、職種としてはWebフロントエンジニアです。この記事では、インターンで取り組んだことやインターン全体の回想をまとめています。
OPENRECとは
OPENREC.tv は、ゲーム実況・プレイ動画やライブ配信が楽しめる、動画コミュニティプラットフォームです。

個人の配信だけでなく、オフィシャルチャンネルでのイベントやe-Sports大会の配信、プロゲーマーやタレントによる番組など、様々なコンテンツを楽しむことができます 📺 🎮
取り組んだこと - チャットの再現機能
3週間で主に2つのタスクに取り組んだのですが、このブログでは前半2週間で取り組んだチャット機能の改善について紹介します。
その前に使われている技術ですが、OPENRECの視聴画面のWebフロントは TypeScript / React / Mobxが使われており、ストリーミングにHLS、チャットなどにWebSocketが使われています。
実装前の仕様
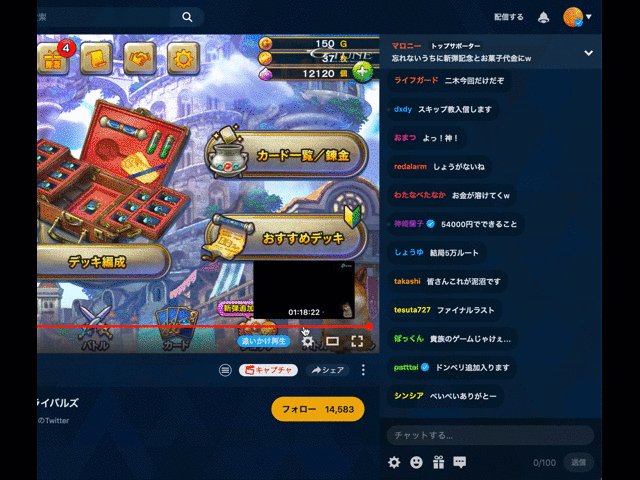
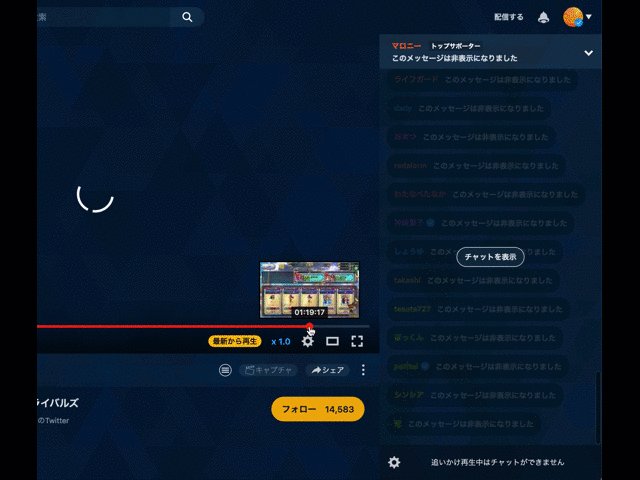
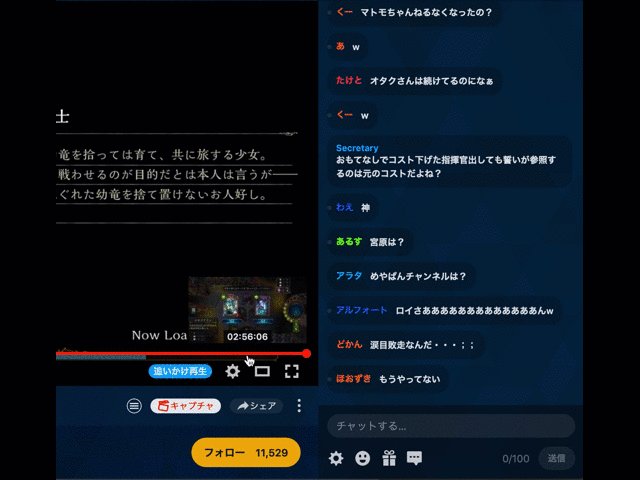
ライブ配信にはチャット機能があり、視聴者が投稿したコメントやスタンプが流れていくのですが、ライブ配信中に時間を遡って途中から再生する「追いかけ再生」をすると、チャットは非表示になっていました。

実装後
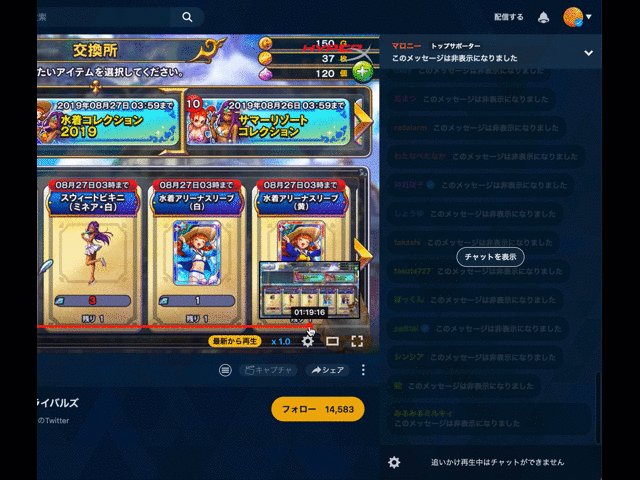
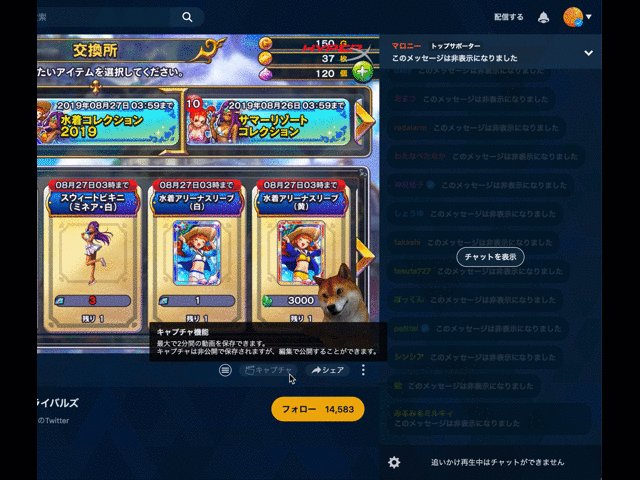
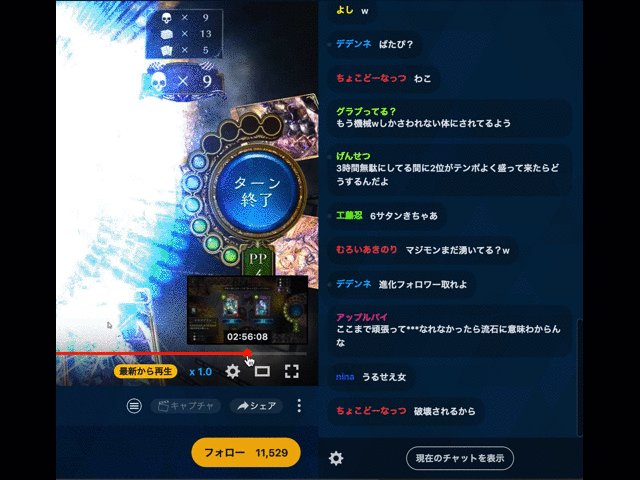
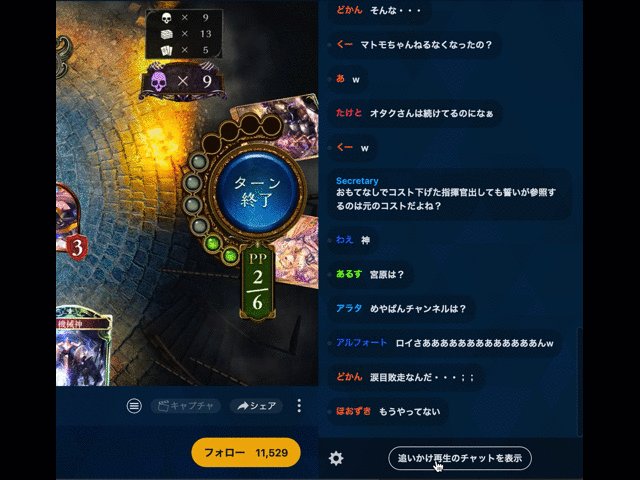
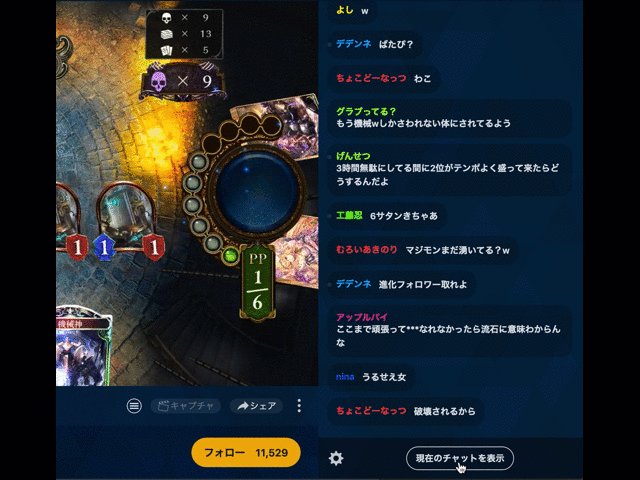
これを、追いかけ再生に合わせて、チャットが再現されるようにしました。

チャット欄下部のボタンで、追いかけ再生に合わせたチャットと、リアルタイムのチャットの表示を切り替えることができます。
OPENRECの公式Twitterでも紹介されてます 🎉
\\OPENREC機能紹介// /
— OPENREC【公式】 (@OPENREC) August 26, 2019
【プレミアム会員限定機能】
追いかけ再生時のチャット表示リニューアル🎉第2弾✨
先日アプリ先行で発表した追いかけ再生時のチャット表示がWebブラウザ版も対応しました✨
すべてのデバイスで配信もチャットもお楽しみください(*•̀ᴗ•́*)https://t.co/JvJ8o0TgCo
技術的には、
- チャットの取得方法としてGETメソッドとWebSocketを併用する部分
- 時間処理を駆使して動画のステートとチャットのステートを同期させながらチャットを表示させる部分
が難しくもあり考えるのが楽しい部分でした。
回想 - 選考編
3月に同じく CAの短期インターンに参加していた こともあり、書類・人事面接は問題なくパスすることができました。事業部単位 (メディア/ネット広告/ゲームなど) で希望を提出できるのですが、自分はメディアを第1希望にしました。
人事面接では、提出した書類の内容や3月のインターンについて話しました。 「Webフロントではあるが、動画配信の技術も学びたい」と話したところ、OPENRECを紹介していただきました。
人事面接の次にはOPENRECのエンジニアとの面接がありました。 面接官は2人で、開発のマネージャーと、Webフロントチームのリーダーでした。面接でしたやりとりは、
- 何をやりたいかの確認
- 実際にOPENRECの開発で (自分がやりたいことに対して) 今こんなタスクがある、という紹介
- 「こういうタスクをすれば動画配信について学べる」というアドバイス
などです。
その後、人事の方から受け入れ決定の連絡が来て、インターンへの参加が確定しました。
回想 - 業務編
平日の10時-19時で昼休憩が1時間。シェアハウスから渋谷マークシティのオフィスまではドアドアで20分くらいです(Abema Towersだと5-10分です)。待遇は時給1,500円で、打刻に基づいて残業代も出ます。
コード読む、質問する (1週目)
最初の3日はコードやドキュメントを読んで、メンターに質問しながら、開発環境、担当する部分に関する仕様・実装、バックエンドAPIの仕様について学ぶことに徹しました。3日目の夕方くらいから少しずつコードを書きましたが、現在の実装を確認しながらで、最初のPRが出せたのは5日目(入社1週間)でした。
PR, デバッグ, 修正 (2週目)
2週目は、PRを出してデバッグし、見つかったバグを修正しながらリリースに向けて機能を仕上げていきました。
リリース, バグ対応
入社から2週間たった日、ついにリリースが行われました!自分が実装した機能が世に出るのはやはりうれしい!
しかし、リリース後に自分の担当箇所でバグが見つかり、その対応も行いました。社員さんがすぐに原因を突き止めてくださり、修正PRを出すことができました。 自分が原因でバグがあるままリリースしてしまったことはショックでしたが、メンターの社員さんと対応を振り返る中で得られた学びも多く、 (結果としてではありますが) 良い経験になったと思っています。
2つ目のタスク (3週目)
詳しく書きませんが、のこり1週間でもう1つの課題に取り組みました。
成果発表LT会
3週目には、就業中のインターン生・内定者(内定者バイト)による成果発表会がありました。 サイバーエージェント全体でのインターン/内定者の発表で、思ったより人数が多く(90人くらい集まった)、少し緊張しました。AbemaTVやアドテクなど、様々な部門・分野で、技術的な話や成果、業務外のエピソードなどを聴くことができました。みんなプレゼンが上手でした。

↑緊張しながらしゃべっている自分です。
回想 - 業務以外編
シェアハウスきれい (入社前日)
新幹線で品川に到着し、山手線で渋谷へ。Abema Towersで宿泊する部屋の鍵を受け取ったあと、宿泊場所であるシェアハウスに向かいました。寝室は個室になっていて、共用の部屋もきれいで3週間安心して過ごせました。
風船かわいい (入社日)
入社日には、Abema Towers で入社の説明会やオフィス見学をしたあと、WELCOMEバルーンをいただいて (下記ツイート参照)、CyberZのオフィスが入っている渋谷マークシティに移動しCyberZのオフィスも見学しました。 その後、開発チームで自己紹介をし、メンターの社員さん(2名)と、3週間の方針を固めるため面談をしました。
昨日も新たに4名のJOB生がjoin!
— 清原苑子 (@so_m0318) August 9, 2019
夏休みに入り、続々と就業型インターンや内定者バイトの参加学生が増えており、フロアもたくさんのWELCOMEバルーンで賑わっています🎈✨
みなさんにとって最高の夏休みになりますように!^^#catechjob pic.twitter.com/6d2BFTc1FX
ランチ
メンターの社員さんや新卒の先輩、人事の方がほぼ毎日ランチをセッティングしてくださり、おいしいランチをいただくことができました。
WEBフロントのエンジニアインターン生と交流ランチ!
— みね / Minegishi Hiroto (@mine_roto) August 21, 2019
メディア、アドテク、Z、CAMという事業部跨いでの交流だったこともあり、
趣味の話から、みんなの考える技術に対しての考えまでめちゃくちゃ盛り上がった✨
これからこの繋がりを活かして新しいことも企画するとのこと◎
素晴らしい👏#catechjob pic.twitter.com/DTyNRNy0Ez
またランチではないですが、ちょうどCyberZの納会が期間中にあり、お酒を飲みながら社員の方々とお話することもできました。
FreshersLT
OPENREC開発チームの先輩からのお誘いで、様々なIT企業の新卒の方が集まり主に新卒研修で学んだことを共有する会に参加しました。どのLTも興味深かったですし、懇親会で他社のWebフロントエンジニアの方とおしゃべりが盛り上がって楽しかった!
休日
3連休もあり、休日には友人や先輩とランチを食べたりライブに行ったり、横浜にいったり東京タワーに登ったり、遊ぶ予定がない日にはいっぱい寝たりと、満喫することができました。
まとめ
3週間はほんとうにあっという間で、個人開発では学べないWebフロントの実践的な知識と経験を得ることができました。なにより、実装した機能をリリースできたのは今後の自信やモチベーションになると思います。
OPENREC開発チームの皆さん、サポートしてくださった人事の皆さん、そしてメンターとして3週間ご指導してくださったメンターの社員さんおふたりに心から感謝しています。ありがとうございました!
